| Векторні та растрові зображення Програмні засоби комп'ютерної графіки
Колірні моделі Згадаємо, що кольори пікселів растрових зображень кодуються числами. Так само кодуються кольори об'єктів у векторних зображеннях і будь-які інші кольори в комп'ютерній графіці. Механізм, за яким певному числу або набору чисел зіставляється колір, визначається колірною моделлю. Колірною моделлю називають систему кодування кольорів, яка використовується для зберігання, відображення на екрані та друку зображення. Є десятки колірних моделей, більш чи менш поширених. Ми розглянемо три найуживаніші — RGB, CMYK і HSB.
Колірна модель RGB Для того щоб ми змогли що-небудь побачити, потрібне світло. Його випромінюють сонце, електричні лампи, вогонь, газова горілка, телевізор, монітор. Світло може мати певний колір, а світло, що здається нам без¬колірним, насправді містить кольорові складові (згадайте радугу).
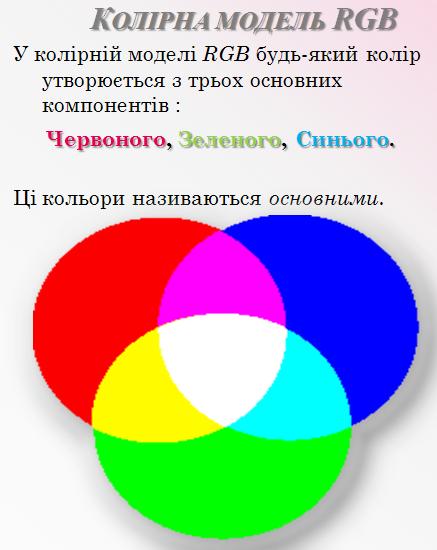
Кольори джерел світла можна описати за допомогою колірної моделі RGB, у якій кольори розглядаються як результат змішування (додавання) трьох базових кольорів: червоного (Red), зеленого (Green), синього (Blue). Частки базових кольорів визначаються трьома числами з діапазону від 0 до 255 та записуються в порядку їх згадування в моделі. Так, чистий червоний колір у моделі RGB подається як 255, 0, 0 (червона складова максимальна, зелена і синя — відсутні), чистий зелений — як 0, 255, 0, а синій — як 0, 0, 255 
Чорний колір подається як 0, 0, 0 (жоден з кольорів не випромінюється, частка всіх складових дорівнює нулю). Білий колір відповідає максимуму випромінювання — рівень кожної складової максимальний; у числовому вигляді білий колір записується так: 255, 255, 255.
Позаяк частка кожного базового кольору описується 256 числами, всього в моделі RGB можна описати 2563 кольорів (близько 16,8 мільйона).
Колірна модель CMYK Ви задумувалися над тим, чому об'єкт, на який падає світло, має певний колір? Це пояснюється тим, що матеріал поверхні об'єкта одні компоненти світла поглинає, а інші відбиває. Якщо, наприклад, об'єкт відбиває лише червоні компоненти світла, вони сприймаються оком, і об'єкт здається нам червоним.
Для опису цього явища застосовують колірну модель CMYK (Cyan, Magenta, Yellow, BlacK), базові кольори якої утворено шляхом вилучення з білого світла базових кольорів моделі RGB: блакитний (білий мінус червоний), пурпуровий (білий мінус зелений), жовтий (білий мінус синій).
Основна сфера застосування колірної моделі CMYK — повноколірний друк, оскільки у разі її використання за допомогою чотирьох фарб можна
отримати на папері повноколірне зображення. Це стає можливим завдяки властивості людського ока «усереднювати» колір маленьких і близько розташованих об'єктів. Тому якщо, наприклад, дуже близько або з накладанням нанести на папір пурпурні та жовті крапки, око сприйматиме їх як область червоного кольору. Друкуючи у такий спосіб крапки чотирьох базових кольорів, можна отримати більшість існуючих кольорів.

Колір у моделі CMYK задається чотирма числами від 0 до 100, які визначають інтенсив-
(yellow) і 5 % чорного (black). Цьому кольору відповідає четвірка чисел (З0, 45, 80, 5). Білий колір — це повна відсутність кольору (значення всіх колірних складових дорівнюють 0), а чорний утворюється, коли значення усіх компонентів максимальні. Змішування трьох компонентів CMY в рівних кількостях дає відтінки сірого.
Хоча моделі RGB і CMYK взаємопов'язані, не всі кольори моделі CMYK можуть бути подані в моделі RGB і навпаки: найяскравіші кольори моделі RGB неможливо передати за допомогою CMYK, а для найтемніших кольорів моделі CMYK немає аналогів у RGB.
Колірна модель HSB Розглянуті колірні моделі базуються на змішуванні основних кольорів. Але коли ми бачимо певний колір, нам складно сказати, скільки в ньому відсотків червоного, зеленого і синього, проте легко визначити колірний тон, насиченість та яскравість. 
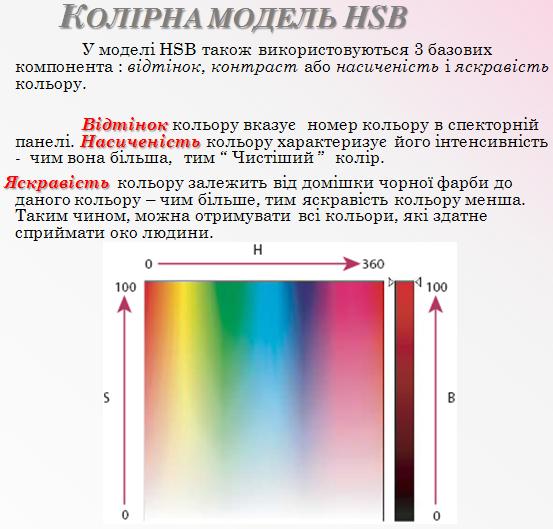
Третя модель, яку називають HSB (Hue, Saturation, Brightness) або HSV (Hue, Saturation, Value), враховує цей аспект та визначає колір за допомогою трійки чисел, кожне з яких відповідає одній з базових його характеристик.
• Відтінок (Hue) задає розташування кольору у спектрі видимого світла, тобто визначає, яким саме є колір: жовтим, червоним, синім тощо. Значення 0 колірного тону відповідає червоному кольору, який зміню¬ється на жовтий, потім — на зелений, блакитний, синій, пурпуровий і знову червоний.
• Насиченість (Saturation) визначає, наскільки колір є інтенсивним, віддаленим від сірого. Нульова насиченість відповідає відтінку сірого кольору.
• Яскравість (Brightness) визначає, наскільки колір світлий чи темний. Нульова яскравість — чорний колір, максимальна — білий.
| |













