Що таке комп'ютерна графіка Колірні моделі
Векторні та растрові зображення Як ви вже знаєте, графічні дані зберігають у комп'ютері у двох формах: векторній і растровій. Зараз ви дізнаєтеся про особливості зображень цих типів та про методи їх відтворення.
Векторні зображення

Векторне зображення складається з графічних примітивів — ліній, кіл, еліпсів, прямокутників, багатокутників, тексту. У файлі зображення зберігаються відомості про типи графічних об'єктів, числові значення, необхідні для їх відтворення, а також дані про товщину і колір контурів об'єктів та колір і тип заливки їхніх внутрішніх областей. Завдяки такій формі
зберігання графічних даних файли векторних зображень мають порівняно невеликий обсяг, а об'єкти, з яких вони складаються, легко піддаються модифікації (масштабуванню, деформації тощо).
Векторне зображення — це зображення, що складається з об'єктів (ліній, кіл, кривих, багатокутників), які можна описати математичними рівняннями.
Рис Зазначимо, що розміри об'єктів векторного зображення можуть бути будь-якими — від мікронів до тисяч кілометрів, і це не впливатиме на обсяг його файлу. Як векторні зображення зберігають креслення (архітектурні, механічні, електронні), мали, ділову графіку (схеми, діаграми тощо), а також рисунки (рис. 26.2). Векторне зображення

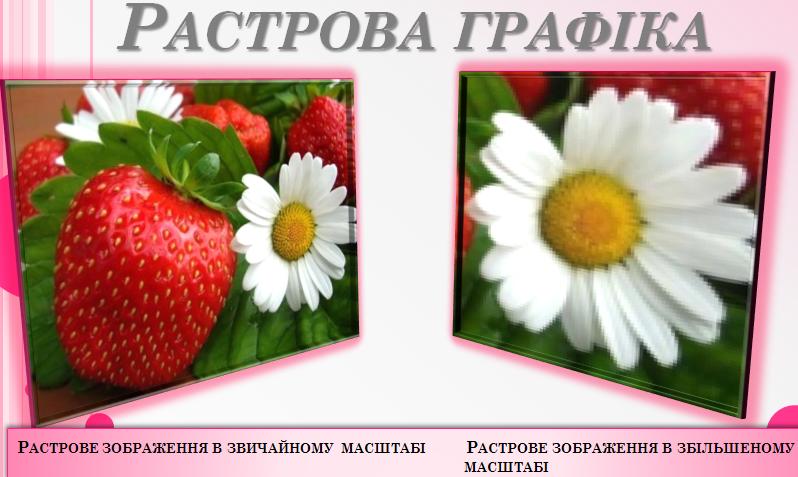
Растрові зображення Растрове зображення являє собою прямокутний масив пікселів. Нагадаємо, що піксел — це неподільний елемент зображення, зазвичай квадрат¬ної форми, який має певний колір. Як правило, піксели такі малі, що на екрані вони зливаються, і зображення видається цілісним, хоча в разі збільшення добре видно його зернисту структуру

Растрове зображення — це зображення, що являє собою масив пікселів.
Колір піксела кодується числами. У чорно-білому зображенні він задається за допомогою числа 1 (чорний колір) або 0 (білий колір). Про таке зображення говорять, що воно має глибину кольору 1 біт.
Глибина кольору — це кількість бітів, які використовуються для кодування кольору одного піксела растрового зображення.
Щоб отримати напівтонові зображення, піксели яких зафарбовано у відтінки одного кольору, переважно використовують глибину кольору 8 біт. Кожен піксел подається цілим числом з діапазону від 0 до 255, яке відповідає одному з відтінків базового кольору. Фотографічну якість мають повноколірні зображення з глибиною кольору 24 або 32 біти.
Розміри растрового зображення зазвичай задаються як кількість пікселів по горизонталі та вертикалі, наприклад: 100x100, 1200x800 тощо.

Растрові зображення створюються цифровими фотоапаратами і відеокамерами, сканерами, медичною апаратурою. Такі зображення можна малювати й у графічному редакторі. Сфера використання растрових зображень дуже широка — це видавнича й рекламна діяльність, фотографія, медицина, інформаційні технології (зокрема, Веб, створення інтерфейсу користувача).

Відтворення растрової та векторної графіки Як растрові, так і векторні зображення відтворюють переважно на растрових пристроях, зокрема на моніторах, лазерних та струменевих принтерах. Зображення при цьому формується з фізичних пікселів або точок — найменших фізичних елементів поверхні відтворення, які можна обробити програмним чи апаратним способом. Характеристика, що визначає кількість таких елементів у пристрої, називається роздільною знатністю.
Роздільна здатність монітора — кількість пікселів, що припадають на одиницю довжини зображення на екрані; вимірюється в пікселах на дюйм (ррі — pixels per inch). Сучасні монітори мають роздільну здатність щонайменше 72 ррі. У системі Windows цей параметр задають, вибираючи у відповідному діалоговому вікні кількість пікселів по горизонталі та вертикалі, наприклад: 800x600, 1024x768.
Роздільна здатність принтера — кількість точок фарби на одиницю довжини зображення, яку здатен надрукувати принтер; зазвичай вимірюється в точках на дюйм (dpi — dots per inch). У сучасних друкуючих пристроїв цей параметр може становити 300, 600 dpi і більше.
У разі збільшення масштабу відтворення зображення його якість погіршиться, оскільки кількість пікселів у ньому не зросте, але кожний піксел відтворюватиметься з використанням більшої кількості фізичних пікселів або точок. Отже, зображення з такою загальною кількістю пікселів матиме гарний вигляд на веб-сторінці або як екранна заставка, але для отримання якісного друкованого відбитку розмірами, наприклад, 10x10 см не підходить, оскільки в ньому замало пікселів. Ось чому якість графіки, яку копіюють з веб-сторінок, зазвичай не дуже висока у разі виведення на принтер.
Векторні зображення для відтворення на растровому пристрої перетворюються на набори пікселів з урахуванням роздільної здатності пристрою та масштабу відображення. Завдяки цьому векторне зображення розміром з поштову марку можна збільшити та з такою самою якістю надрукувати на великому плакаті.
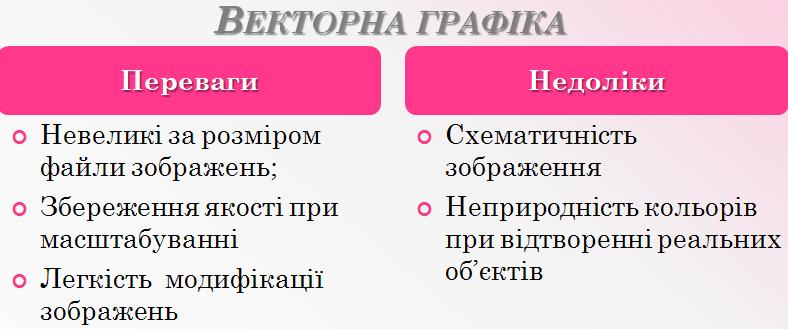
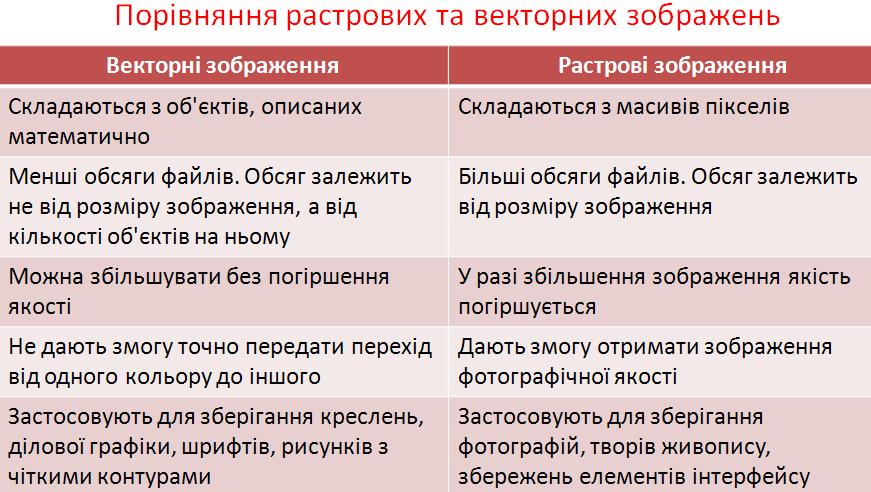
Порівняння растрових та векторних зображень Якщо у векторному зображенні зберігаються математичні описи об'єктів, то растрове зображення містить інформацію про кожен його піксел. Через це обсяги растрових файлів можуть бути досить великими. Що більші розміри зображення та глибина його кольору, то більше обсяг його файлу. Змінювати зображення можна лише на піксельному рівні, а отже, ви не зможете, наприклад, збільшити коло, просто збільшивши його радіус
як це можливо у разі векторного об'єкта. Проте лише растрова графіка дає можливість зберігати зображення фотографічної якості.

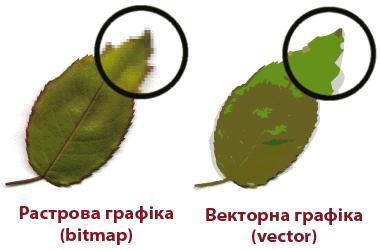
Фотографія листка, збережена у растровому та векторному форматах. Різниця очевидна: Розгляньте таблиц, яка допоможе вам краще зрозуміти і систематизувати інформацію про векторні та растрові зображення.

| 












